1.3.4 Orientation
This one should be quite quick and I was tempted to skip over it but maybe there is something to raise awareness of... It says:
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape, unless a specific display orientation is essential.
The only place where I regularly see an opportunity to restrict the orientation to a particular display is in Storyline, the software where I design most of my eLearning. I don't think I've ever used it though. Why would you want to restrict a person's choice?
What I do want to make you aware of is that in some editors, Blogger included, you can preview and see how it would appear on different devices and different orientations. I find this quite useful just to check that my posts are readable in all displays, especially if I'm using pictures or video.
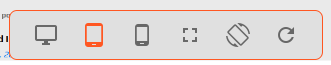
So, there are six icons. Let's go through each one and what it shows.
1. Monitor - this shows what you would see on a normal computer monitor.
2. Tablet - this shows what you would see on a tablet in portrait orientation.
3. Phone - this shows what you would see on a mobile phone in portrait orientation.
4. Full screen - this takes you back to whatever you would see on your own screen, that you are currently using.
5. Rotate - whichever device view you are in, click this button to change the orientation.
6. Refresh - this refreshes the preview, so if you make changes and want to see how it looks now, you can refresh and update the content.
Maybe Blogger has taken a conscious decision that users can't lock the orientation. I think that is great! There are a number of reasons why people prefer a particular orientation. Here are a few that immediately spring to mind:
- The ability to hold a phone in a certain way
- Use of a phone holder, e.g. attached to a wheelchair
- Use of assistive technologies which make the screen display differently, e.g. 400%zoom
- Having your device propped up so that you can still use buttons on the side.


Comments
Post a Comment