Articulate 360 - Storyline
I've kept it fairly quiet but I've been looking for a new job for a few months now. Not that my old job isn't great, but I've always wanted to specialise more in e-learning and my main aim has been to get into content creation. E-learning is a growing industry, so there are many jobs out there. Of course, the vast majority are in London and I have no desire to move back there at all. The other sticking point though is a piece of software, that I have no experience of and is very expensive to acquire. Nearly all e-learning jobs want experience in Articulate 360 and specifically in Storyline.
What is it?
Storyline is a bit like PowerPoint in some ways. You have slides and you can combine different kinds of content with transitions and animations. However, in the words of one of my favourite films, "It is so much more than just" PowerPoint. You can bring in a whole level of user interaction that PowerPoint doesn't even begin to touch. When your project is ready, it can be exported in various formats, including SCORM, which is great for embedding into a VLE.
Anyway, I decided it was a knowledge gap I had to fill, so I got the trial version (and I may well decide to buy it at some point). The trial period is only 60 days so I figured I should go completely wild and learn it all as quickly as possible (may not be possible!) Here's some of what I've learned already.
Scenes
When you open the software, the default view is Story View. This is where you can create and manage scenes. I think scenes are a bit like modules or chapters. This is where I think I would create my storyboard - like a project plan that shows all the different aspects and how they will link together.
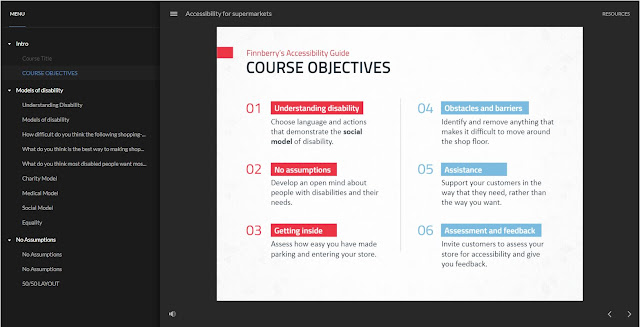
For this project, I've used one of the built-in templates. They are quite modern looking and have lots of different options for layouts and good ways of presenting different kinds of information. The slide above is a title slide. Here is one of the content slides I created with the same theme template.
Interactivity
Some degree of user interaction is built in. When you preview your course, there are next and back buttons and a nice interactive navigation menu. However, you can add lots of other interactions yourself and one way of doing this is through the use of triggers. A trigger tells what you want to happen when a user performs a particular action. When you create a new trigger, you get a wizard where you can select from many options to create your specific event.
This trigger was part of a sub-menu that allows users to jump to a specific slide, based on it's content. In reality, it's another way of looking at hyperlinks but as you create more complex content, it does "so much more..."
Another way of creating interactivity is through layers. This is good for creating rollover hotspots, for example. This is where you have a picture and when the user rolls the mouse over a particular part of the image, it brings up more information. The extra information is a new layer and then you create a trigger to show that layer when the user hovers the mouse over the hotspot.
I used that in an interview this week. Obviously, I can't show that here but the good news is, I got the job. I'm so glad I had started learning about Storyline and could do a few things with it. Now, I really want to learn how to use it all and become very good at it. Fortunately, they weren't looking for full expertise on day one but someone willing to learn. That is definitely me!
What the user sees
Although this package is nowhere near finished, it is nice to see what the user will be seeing. You can preview this and it will show how it displays on various mobile devices too, which I love. Here is what my project will look like...
What is it?
Storyline is a bit like PowerPoint in some ways. You have slides and you can combine different kinds of content with transitions and animations. However, in the words of one of my favourite films, "It is so much more than just" PowerPoint. You can bring in a whole level of user interaction that PowerPoint doesn't even begin to touch. When your project is ready, it can be exported in various formats, including SCORM, which is great for embedding into a VLE.
Anyway, I decided it was a knowledge gap I had to fill, so I got the trial version (and I may well decide to buy it at some point). The trial period is only 60 days so I figured I should go completely wild and learn it all as quickly as possible (may not be possible!) Here's some of what I've learned already.
Scenes
When you open the software, the default view is Story View. This is where you can create and manage scenes. I think scenes are a bit like modules or chapters. This is where I think I would create my storyboard - like a project plan that shows all the different aspects and how they will link together.
I needed a theme - something to create - and one of the things I would love to do as a sideline, is disability training, so I thought I'd create something around accessible shopping.
Slides
You mainly work in slide view, which is very like working in PowerPoint, perhaps crossed with something like Movie Maker or Powtoon. The screen has various parts to it:
Interactivity
Some degree of user interaction is built in. When you preview your course, there are next and back buttons and a nice interactive navigation menu. However, you can add lots of other interactions yourself and one way of doing this is through the use of triggers. A trigger tells what you want to happen when a user performs a particular action. When you create a new trigger, you get a wizard where you can select from many options to create your specific event.
This trigger was part of a sub-menu that allows users to jump to a specific slide, based on it's content. In reality, it's another way of looking at hyperlinks but as you create more complex content, it does "so much more..."
Another way of creating interactivity is through layers. This is good for creating rollover hotspots, for example. This is where you have a picture and when the user rolls the mouse over a particular part of the image, it brings up more information. The extra information is a new layer and then you create a trigger to show that layer when the user hovers the mouse over the hotspot.
I used that in an interview this week. Obviously, I can't show that here but the good news is, I got the job. I'm so glad I had started learning about Storyline and could do a few things with it. Now, I really want to learn how to use it all and become very good at it. Fortunately, they weren't looking for full expertise on day one but someone willing to learn. That is definitely me!
What the user sees
Although this package is nowhere near finished, it is nice to see what the user will be seeing. You can preview this and it will show how it displays on various mobile devices too, which I love. Here is what my project will look like...





Thanks for shearing this kind of information articulate
ReplyDelete
ReplyDeleteGreat set of tips from the master himself. Excellent ideas. Thanks for Awesome tips Keep it up
allsoftwarepro.com
wps-office-crack
articulate-storyline-crack
duplicate-cleaner-pro-crack
ardamax-keylogger-crack
wiztree-crack
Free Download Storyline permit key is independent E-getting the hang of composing programming. This product is utilized to make E-learning content. With this product, you can essentially make your course and snaps distribute.
ReplyDeletehttps://thatcrack.net/articulate-storyline-crack-key/
I like your all post. You have done really good work. Thank you for the information you provide, it helped me a lot. wahabtech.net I hope to have many more entries or so from you.
ReplyDeleteVery interesting blog.
Articulate Storyline Crack
Excellent post, Its really friendly article...
ReplyDeleteArticulate Storyline Crack
TSR Watermark Image Pro Crack
Movavi Screen Recorder Crack
Dolby Atmos Crack
PretonSaver Crack
I am happy after visited this site. It contains valuable data for the guests. Much thanks to you!
ReplyDeleteCrack Download
Articulate Storyline Crack
ApowerSoft Screen Recorder Pro Crack
WonderShare Allmytube Crack
Video Thumbnails Maker Crack
EximiousSoft Logo Designer Crack
After looking through a few blog articles on your website,we sincerely appreciate the way you blogged. “Thank you so much for sharing all this wonderful info with the how-to's!!!! It is so appreciated!!!” “You always have good humor in your posts/blogs. So much fun and easy to read!
ReplyDeleteMobaXterm Crack
GridinSoft Anti-Malware Crack
Articulate Storyline Crack
Rekordbox DJ Crack
Movavi Video Editor Crack
My response on my own website. Appreciation is a wonderful thing...thanks for sharing keep it up. TrayStatus Pro Crack
ReplyDeleteDolby Atmos Crack
Movavi Screen Recorder Crack
TSR Watermark Image Pro Crack
Articulate Storyline Crack